Opera 11.51 今天正式发布,版本号为 Build 1087,已经在使用 Opera 11.51 RC2 的同学可以不用再次安装。
Opera 11.51 的详细更新如下:
2011年8月31日星期三
Opera 11.51 正式版发布
Web浏览器第四次大比拼:Chrome 13,Firefox 6,Mac OS X Lion
最新的浏览器基准测试又将出炉。文章《Web浏览器第四次大比拼:Chrome 13,Firefox 6,Mac OS X Lion》 精彩地描述了浏览器角逐的场面。Chrome 13,Firefox 6,IE9,Opera 11.50,和Safari 5.1同时在Windows 7和Mac OS X Lion上接受了近40项测试。
OS X 上Safari的性能相当出众,渲染特性也很不错。文章作者还发现了IE9上一个不良的Catalyst漏洞,该漏洞使之错误地渲染页面,并在过重的标签 下变得无法响应。文章末尾的表格精确地描述了每一款浏览器的优缺点,比10分制或星标排名要好。很好的一篇文章!
2011年8月29日星期一
FaWave 2011.8.27.0版本修改后能够全选新浪微博和其他微博
C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\aicelmgbddfgmpieedjiggifabdpcnln\2011.8.21.0_0
找到安装目录scripts下的 popup.js,下载以下链接的js替换掉它。
下载:https://skydrive.live.com/redir.aspx?cid=3ed799be026f55f0&resid=3ED799BE026F55F0!112
2011年8月26日星期五
CEO们应该关注细节,连一个色调都不能放过
2008 年 1 月 6 号,一个周日的早晨,我正在做礼拜,这时,我的电话震动了一下,我打开一看,是个“隐藏号码”,我选择不接。礼拜结束后,我和我的家人准备上车,我检查了一下手机,有一条短信来自 Steve Jobs,“Vic,你能给我家里打个电话么?我有些紧急的事情要和你商量。”
甚至还没走到车前,我就打了回去。当时我负责 Google 所有的手机应用,要经常和乔布斯讨论一些事情。
“Hey Steve,我是 Vic,很抱歉没有接你之前的电话,我正在做礼拜,因为来电号码隐藏了,所以我没接。”我说。
乔布斯笑了笑,说,“Vic,除了来电号码显示‘上帝’,否则在做礼拜时候你都不应该接。”
我紧张的笑了下,一般乔布斯在周末给别人打电话肯定不是什么好事,现在他打给我了,还让我打回到他家里,我在想是什么这么重要?
“呃,Vic,我们有个紧急的问题,我需要立即处理,我已经指派我团队的一个人帮助你,希望你们能在明天早晨解决它。”乔布斯说。
“我一直在看 iPhone 里的 Google 图标,我不大喜欢那个图标,Google 的第二个 O 黄色的渐变不对,它搞错了,我让 Greg 明天修复它,你没问题吧?”
当然我没有问题,几分钟后我收到了一封乔布斯的邮件,标题是“救护图标”,邮件告诉我和 Greg Christie 一起修复那个图标。
我使用苹果电脑 11 年,并且我很喜欢它,关于苹果的产品我有很多可以讲,他们已经成了我生活的一部分,即使我在微软为比尔盖茨工作了15年,我仍然非常尊敬乔布斯以及苹果的产品。
但是最终,当我想谈.力,激情以及注意力时,我回想起了乔布斯周日的那个电话,那是我这辈子都不会忘记的一堂课。CEO们应该关注细节,连一个色调的误差都不能放过,即便是在周日。
祝福乔布斯,我见过的最伟大的领袖之一!a
2011年8月23日星期二
1991年到2011年:万维网经历的20年
接口在变,终端在变,世界在变。当20年前,伯纳斯·李(Tim Berners Lee)敲下了一段代码,捣鼓出世界上第一个网站http://info.cern.ch/时,他以为自己“构建了一个全球信息系统”,后来他才意识到:“数据就是一堆关系。”
作为迄今为止人类最佳的信息整合方式,万维网也是一堆关系的总和,这些关系很快就变得如此复杂,以至于人们需要不断升级自己与信息世界相连的接口:从信息罗列的web1.0门户时代到主动搜索选择的Web 2.0时代再到群体信息交流的SNS时代;人的角色也发生了变化,从信息的被动接受者,变成内容创造者和分享者。
20年来,尽管有人曾预测“万维网将死”,但它依然强大。20年来,万维网也发生了巨大的变化,其中我们感受最明显的就是它已经变得如此庞大、不可或缺,比如我们最常用的那个电子邮件:
每天有600亿封Email送出;这些Email中每秒钟产生超过8.5亿的单词;如果把这些单词排列起来,每秒钟产生的单词可累积达到537英里;每天产生的单词可累积达到4.5亿英里,可以抵达月球199次,绕行地球赤道1808圈……
更大的变化发生在与万维网相关的人和事上─那几乎就是我们的整个世界。
1991-WWW
1991年,蒂姆·伯纳斯·李发明了WorldWideWeb。WorldWideWeb可能是全球用户最早注册的Web浏览器,其导航只有“返回”、“上一步”以及“下一步”三个按钮,不过同时它还兼具了编辑器的功?能。
1989年,他提出 “World Wide Web”的全球超文本项目计划。
不仅如此,这位创始人还建立了世界上第一个网站,它也是世界上第一个万维网目录。
1993- Mosaic
1993年,美国伊利诺伊州的伊利诺大学的NCSA组织,发表了第一个可以显示图片的浏览器,命名为Mosaic 。作为第一个真正的浏览器,在1993年发布的Mosaic开始支持书签、图标和流畅的用户界面。
美国企业家、投资者,他发明了Mosaic浏览器,早期第一个被广泛使用的网络浏览器,并创办了Netscape(网景通讯公司),目前担任包括Facebook和HP等硅谷多家公司董事会成员。
1994- Netscape Navigator
每个人都听说过Netscape,它是一款独立浏览器。Netscape创建了现在广为使用的JavaScript语言,Netscape亦是“推送技术”(push technology)的先驱者。
1995- Internet Explorer
微软的Internet Explorer在1995年首次推出,IE1早期作为Windows 95插件包的一部分进行捆绑,当时它的大小只有1M。2007年IE市场占有率为78%,2010年7月,其市场占有率下降到60.74%。
Amazon亚马逊
创始人:杰夫·贝佐斯
亚马逊目前已成为全球商品品种最多的网上零售商,市值920.06亿美元。
亚马逊公司是美国最大的一家网络电子商务公司,是网络上最早开始经营电子商务的公司之一。
预言:凯文·凯利在《失控》一书中,预言了云计算、物联网、网络社区将成为未来科技发展方向。(《长尾理论》的作者曾说,“这是一本随着时间流逝而光芒倍增的书。”)
1996-Opera
Opera是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。Opera2.0支持HTML 3.0 ,它可保存,打开,插入,恢复sessions,并提供多种图像和视频支持。
ICQ
创始人:维斯格、瓦迪、高德芬格
1996年,三个以色列人开发了ICQ。在第7个月的时候,ICQ的正式用户达到100万。1998年,ICQ被美国在线以2.87亿美元收购,此时其用户数超过1000万。
预言:
比尔·盖茨:电子邮件将会让会议消失。(与此相反,我们的会议越来越多。)
1998-Mozilla
1998年2月23日。网景公司内部成立Mozilla组织,该组织独立运作来负责Mozilla Application Suite的研发。Mozilla Application Suite是一套自由的、跨平台的因特网应用套装软件。
创始人:拉里·佩奇和谢尔盖·布林
1998年9月,Google公司组建,2004年8月在美国IPO,目前市值1869.72亿美元。Google开发并提供了大量基于互联网的产品与服务,其主要利润来自于AdWords等广告服务。
预言:
微软前首席技术官(CTO)纳桑·梅沃尔德:“苹果已死。”(现实……大家都知道了)
2003-Safari
2003年苹果公司推出了Safari浏览器,并成为Mac OS X v10.3与之后的默认浏览器,也是iPhone与iPod Touch的指定浏览器。
MySpace
创始人:汤姆·安德森、克里斯·德沃夫以及一个小型程式设计师团队
2004年,德沃夫和安德森创立了社交网站MySpace。次年7月,它被新闻集团董事长默多克出资5.8亿美元收购。2011年6月30日,MySpace被Specific Media以3500万美元收购。
预言:
比尔·盖茨:“全球垃圾邮件问题将在今后两年内得到解决。”(以2011年1月10日为例,全球垃圾邮件当日发送量达500亿封,这个日子离2004年已经过去7年了。)
2004-Firefox
创始之初Firefox附带了弹出式窗口拦截,标签浏览,内置RSS阅读器,中央下载管理器,并且被公认比IE更加安全,除此之外,它还支持第三方插件。
创始人:马克·扎克伯格
2004年2月上线,截至2011年7月Facebook用户量已经达到7.5亿,目前估值875亿美元。用户可以在Facebook上创建个人专页,添加其他用户作为朋友并交换信息,包括自动更新及实时通知对方专页。
2006-IE7
2001年以来微软对IE的首次重要升级,IE7集成了反钓鱼功能、多标签浏览以及RSS聚合等功能,同时IE7不支持Windows XP以下的系统。
创始人:杰克·多西、比兹·斯通、埃文·威廉斯、诺阿·格拉斯
2006年10月创立,有7.5亿用户,目前估值84亿美元。Twitter是一个社交网络及微博客服务的网站。它允许用户将自己的最新动态以短信形式发送给手机和个性化网站群,而不仅是发送给个人。
2008-Chrome
谷歌官方称Chrome改善了安全性和可靠性,并且针对每一个标签进行单进程处理。其另一个特点是引入了匿名模式和隐私浏览,并且可以同时运行。
2011
预言:
Google首席执行官 施密特:五年之内,互联网将再次发生巨变,其中包括中文成为主导语言。
Firefox 7速度更快、存储用量少一半
据国外媒体报道,Firefox团队在Mozilla官方博客中宣称,目前已进入测试版(beta)的Firefox 7比Firefox 4至6版执行效率更高,占用的存储少一半,而且可以协助网页开发人员创造更快更优良的网页或网站应用服务。
Firefox 7新增MemShrink技术,可以更有效率的管理存储,官方宣称可以降低20-50%的存储用量,这样同时可以减少使用存储分页,进而降低软件卡死的频率。其中一个关键是强化JavaScript的管理,让浏览器同时及长期开启多个分页的时候,可以适时推出存储。降低存储用量则可以增快浏览器的执行效率,即使在使用复杂的网站服务时,也可以加速点击、载入网页等反应。
不过由于Firefox更新周期缩短到只有数周的情况下,MemShrink技术无法在Firefox 7推出时全部完成,Firefox团队会在第8、9版中补足其功能,并希望这个技术可以改变Firefox占用大量存储的固有形象。
Firefox 7还改善Firefox Sync同步资料的效率、加快HTML5 Canvas动画的显示。也提供网页开发人员网页时间相关的技术Navigation Timing及文字溢出预定画面时略过显示的功能CSS 3 Text-Overflow: ellipsis。
Mozzila在推出Firefox 7测试版的同时,也把Firefox 8推上Aurora频道,同时也提供Android版测试、Aurora频道。Android测试版一样部援MemShrink技术,并改善Firefox Sync同步资料的效率。
FaWave 2011.8.21.0版本修改后能够全选新浪微博和其他微博
C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\aicelmgbddfgmpieedjiggifabdpcnln\2011.8.21.0_0
找到安装目录scripts下的 popup.js,下载以下链接的js替换掉它。
下载:https://skydrive.live.com/redir.aspx?cid=3ed799be026f55f0&resid=3ED799BE026F55F0!112
2011年8月22日星期一
Chrome为何能撬动IE:创新颠覆产品
月初,加拿大的网站工程师Tarandeep Gill搞了一个小恶作剧。他杜撰了一份报告,称在对10万名浏览器用户进行测试后发现,使用IE浏览器的用户大部分智商在70到80,仅有一小部分接近90;使用火狐浏览器和谷歌浏览器的人智商均在110左右;使用Opera和Camino浏览器的人智商更高,达到了120。很多人都信了,包括BBC、CNN、《每日邮报》和《福布斯》在内的多家媒体都对此进行了报道。
作为一个Chrome用户,我本来以为自己的智商是中等,结果发现这还不一定。
加拿大人最终出来自首。道歉之外,他称自己的真实意图是让人们意识到IE是不兼容于网络标准的浏览器,并希望IE6.0至IE8.0的用户能换成其他的浏览器,因为这些版本的浏览器确实已经过时了。
IE不好用已经不是新闻,但自从IE通过捆绑Windows和免费的策略击败网景浏览器之后,其老大地位就一直难以被撼动。Firefox(火狐)用了十多年,最多的时候也只有30%多的市场份额。
但Google在2008年9月发布的Chrome看起来是那种真正的IE杀手。Statcounter的数据称,Chrome7月份的全球市场份额是22.14%,而就在2009年的6月它的市场份额仅是2.8%,在此期间,IE浏览器的市场份额从原来的59%下降至42.45%,Firefox的市场份额则从原来的30%降至27.95%。
不过你别想歪了,这不是Google和微软这种超级公司对抗的结果。实际上,Chrome是丹麦第二大城市Aarhus的一个教授Lars Bak带着十几个助手在办公室独立做出来的。这甚至都无法和Firefox的团队规模相提并论,Firefox除了有数百人的开发团队外,其40%的工作是由义工完成的。那么Lars Bak的团队到底为什么这么神奇呢?
热爱。很多人其实都需要问询自己,我真的热爱现在的工作么?Lars Bak是真的热爱开发Chrome浏览器这份工作。但这种热爱不是工作狂,不是为了升职。Lars Bak称不在乎当什么高级经理,在乎的是推动技术边界。这个我是信了。
速度。Chrome的招牌是速度快。Firefox之前也靠速度快吸引用户,但似乎没到那个临界值。为了提高速度,Lars Bak甚至开发了全新的V8 JavaScript引擎,这可以加速那些大量采用 JavaScript 的Web程序。在最初的测试中,V8处理JavaScript的速度比最常见的IE浏览器要快50多倍。
细节。在浏览器这样成熟的产品中,Chrome依然做出了很多不错的细节创新。比如,用户只要在地址栏中键入网址,无需按下Enter 键,网页就会自动载入;用户要搜索某个复制的信息时,只需要在地址栏中单击右键,选择粘贴并搜索即可,同样不需要按下Enter ?键。
远景。同样是浏览器,Lars Bak看到了更不一样的视界。他认为浏览器已经无法处理日益复杂的网络应用,就好比是很多高性能的跑车跑在颠簸不平的路上一样。所以Chrome被设计成一款面向云计算的产品,除了可以同步收藏夹这种简单云功能外,Chrome还可以很好地运行各种基于浏览器的云软件,现在Chrome Web Store中已经有了数万个基于Chrome的应用软件。
哇,原来浏览器可以这样。当Chrome没有出现之前,即使Firefox这种以挑战者姿态出现的竞争者,看起来也把IE看成了一款接近成熟的产品,所以各种竞争者几乎都在按照IE的路数在做。比如改进细节,争取形成自己的生态系统,获取第三方厂商支持等。
实际上,在现实商业中有太多我们认为已经“成熟”的产品和服务,很多人和公司都已经失去了挑战的勇气和想法。但如果你有更长远的、更不一样的眼光,你会发现那些已经“成熟”的产品是如此脆弱,如此不堪一击。当乔布斯开始做iPhone的时候,也许他眼中的那些“成熟”的手机都是杯具吧??
无论是产品还是服务,永远没有终极完美形式。定位跟随者,最后得到的可能只是从市场中分一杯羹,而定位颠覆者,创新产品和服务,最终会创新消费、创新市场。颠覆者就是这样,商业就是这样。
2011年8月20日星期六
微软被曝参与WebGL新规范撰写 IE或将支持WebGL
在刚刚结束的SIGGRPAH 2011的WebGL专题研讨中,披露了WebGL 1.0.1版本会在今年秋季发布的消息。WebGL 1.0.1主要解决了一些小问题,并提供了对压缩纹理的支持。另外比较有爆点的是Web Worker可以直接传递类型化数组了。
Web Worker是一种为WEB前端网页上的脚本提供了一种能在后台进程中运行的方法,每个Web Worker都可以独立于主线程工作从而实现多线程处理。过去Web Worker与主线程间的通讯效率一直很低,WebGL 1.0.1中可以直接传递类型化数组的确可以免去不少麻烦。
更加有意思的是,据来自宾夕法尼亚大学的Patrick Cozzi 在自己博客中的爆料,微软也参与到了这项新规范的工作中去!他评论道:“也许他们正在为IE添加WebGL支持吧。如果微软还想继续在浏览器市场中参与竞争,那我不觉得他们真的会拒绝支持WebGL”。
SIGGRAPH 2011 WebGL专题研讨于8月10日上午在温哥华会议举行。会场人满为患,虽然没有很多新消息放出,但演示了不少激动人心的Demo。WebGL工作组主席Ken Russell在演讲中说,WebGL已经不再是小众话题,全球有大量开发者已经投入到WebGL的怀抱中,几乎每天都有新的Demo、运行库和框架诞生。
如果微软真的会为IE提供WebGL支持,想必将会大大加强WebGL的普及速度。
腾讯将于第四季度推出B2B2C平台
新浪科技讯 8月19日上午消息,在今日举行的2011派代电子商务年会上,腾讯高级执行副总裁吴宵光透露,腾讯将于第四季度推出B2B2C平台。
据悉该平台目前正在内部开发中,将于第四季度正式推出。该平台会启动新的品牌标识,并和原有C2C平台拍拍网并行运行。
此前腾讯在垂直电子商务领域曾有大手笔投资,吴宵光表示,腾讯在电子商务的投资只是一条辅线,更重要的是要建立一个大型的平台。这些被腾讯投资的企业将优先欢迎进入该平台。
吴宵光认为,今年电商投资存在泡沫成本,钱比较多估值也比较高,未来腾讯投资会比较谨慎,主要看整个市场发展,并且为搭建平台提供帮助。
腾讯的这一B2B2C平台,目前可供参考的是百度乐酷天以及淘宝商城,不久前盛大也宣布进入这一领域,并将推出品聚网。而在京东商城、卓越亚马逊、当当这些传统B2C平台上,也采取了开放策略引进商家入驻。这意味着上述领域又将面临激烈竞争。
不久前腾讯曾宣布,先期投资5亿元扶持优质商家,帮助平台快速发展。除了上述平台之外,腾讯还将推出Social Shop和无线电商平台,其中Social Shop则通过腾讯的好友互动提升电商转化率。
腾讯联手南方报业 推广地方战略
地方站模式基本完成中西部布局后,腾讯回到崛起之地广东,与南方报业传媒集团联手打造广东城市生活门户网站腾讯·大粤网(gd.qq.com)。8月18日,南方报业传媒集团董事长杨兴锋与腾讯公司CEO马化腾签署《南方报业传媒集团与腾讯公司合作大粤网协议》,正式启动大粤网。
从2006年5月的大渝网试点首开先河,到2006年6月的大秦网、2007年的大成网、2008年的大楚网以及2010年的大闽网,腾讯已基本完成中西部布局。
“回归广东重镇,是我们地方战略从注重新闻到注重城市生活的一个重大转折,这是我们地方站的2.0时代。” 腾讯网副总编辑、广东腾南网络信息科技有限公司总裁王娟说,5年之前打造大渝网时大环境还没成熟,当时以新闻为主打产品,但经过5年的尝试,腾讯如今更为重视服务模式的创新,希望打造真实社区互动。马化腾则表示,如今社区化、本地化、移动化已是互联网的新方向。
“2010年,5个合作网站盈利超过一亿元,收入保持每年45%的增长率,用户数量也保持30%-35%的增长,预计今年增长速度会更快。”王娟对记者透露。其中大楚网首年即盈利,其余4个网站都是首年持平,次年即盈利。
门户网站发展空间如今逐渐受到质疑,为什么腾讯还要在这一块大力投入?王娟表示,腾讯网的地方站战略,并不看重收入,地方战略主要是为地方实现“互联网产品最后100米的落地”,一方面可以积累储备地方资源,另一方面则是为了摸清各地网民具体的需求。
地方战略未来会怎样?王娟坦言,之前5年腾讯主要是尝试,步伐比较审慎,如今趋于稳健,再经过半年到一年时间的内部统一,应该会加快步伐。
多数Android应用无人问津 TOP50占总耗时61%
排名前50的Android应用占了总耗时61%
【TechWeb报道】8月19日消息,据国外媒体报道,市场研究机构尼尔森发布的最新数据显示,大部分Android无人问津,排名前50的Android应用占了总耗时的61%。
尼尔森发现,Android用户使用应用的时间几乎是浏览移动互联网时间的一倍。更有意思的是,Android Market中排名前10的应用占了Android应用总耗时43%。也就是说,相比移动网络,Android用户更多使用应用。
尼尔森称,尽管有上万Android应用,但是少数应用占了大部分耗时。Android Market前50大应用占了总耗时的61%,这意味着绝大部分应用使用量仅占总体的39%。现在有25万多个Android应用,这意味着剩余的249,950个应用仅分得“大饼”的39%。
尼尔森表示,Android用户每天花费大约一个小时通过智能手机使用移动网络和应用,但花费在应用上的时间更多。美国Android用户每天平均耗时56分钟活跃在应用和移动互联网上,移动应用占了绝大部分时间-占比分别为67%和33%。
排名前10的免费Android应用分别是谷歌地图、YouTube、Facebook Mobile、《愤怒的小鸟》、Skype、Tiny Flashlight、Vodafone MyAccount、《愤怒的小鸟Rio》、Viber和 Drag Racing。(Amy)
2011年8月18日星期四
《时代周刊》评出2011年度全球50个最佳网站
《时代周刊》自2005年开始至今已经连续7年对全球互联网最佳网站做出评选,大家耳熟能详的Facebook, twitter等等都曾入选。在当地时间8月16日,时代周刊发布了2011年全球50个最佳网站榜单,共10个分类,每个分类5个网站,其中有一些是近期在各大科技媒体频繁出现的热门网站,而部分专业性较强的网站对网民来说则相对生疏。
以下为《时代周刊》评出的2011年50个最佳网站的分类及详细列表.
Music & Video (音乐及视频类网站)
1.8tracks
8tracks是一个自称“手工制作”的互联网音乐广播网站。允许用户把自己的音乐做成一个音乐合辑,通过8tracks上传到网络,方便用户寻找、分享新音乐。
2.HBO GO
HBO GO是HBO推出的线上影片服务, 以方便HBO电视频道的付费用户随时观看影视服务。为了迎合移动影音的趋势,HBO GO已正式登陆Android以及iOS平台上。
3.Howcast
类似于Demand Media,Howcast是一家专做视频内容的“内容农场”。其业务就如它的名字.所有的视频都是关于“怎样做”的主题。比如怎样为花园节水、怎样解决iPhone 4接听问题等等。
4.My Damn Channel
“我那该死的频道” 很有趣的名字,其风格一样走着无厘头的路径。在这里,一切严肃的话题都被视频娱乐化。从科技教学,到日常生活,都是以一种诙谐幽默的方式为您展现。
5.Turntable.fm
这是一个迎合年轻人的音乐社交网站。在这里,每个人都可以化身为一个DJ,都拥有一个属于自己的音乐房间,并且可以选择自己的虚拟形象。
Family & Kids(家庭及儿童类网站)
1.CafeMom
CafeMom是一家以妈妈们为对象的社交网络和社区网站。国内对其的报道则集中在“雅虎打算用1亿美元收购女性社交网站CafeMom”这条新闻上。
2.Dear Photograph
用照片的方式来回忆过去,参与的人带着自己的老照片寻找和照片中同样的场景,手举照片并拍下新的照片,于是乎新旧景色相结合,让人产生时空变幻的感觉。
3.Poptropica
Poptropica是一个大型的多人线上游戏及虚拟世界,适合6岁至15岁的儿童。在游戏中,玩家可以旅行、玩游戏、跟其他玩家彼此沟通及完成“岛屿任务”。
4.Proust
Proust旨在为用户打造一个完整的个人生活社交记忆库。roust将人生经历划分为很多章节,例如童年、友谊、家庭、父母、精神、娱乐等,向用户提一千多个问题让他们讲述自己的故事。
5.Wonderopolis
一个主要面向儿童的趣味教学网站,每天一篇文章,满足孩子们(同样跟对各年龄阶段的访客)好奇心的同时,也更好的引导孩子们进行求知及探索的欲望。
Sports(体育运动类网站)
1.Bleacher Report
Bleacher Report,一个完全有铁杆的体育迷组成的网站。除了网站运营人员,没有任何一个专职的体育记者,所有的内容都有粉丝们提供,这让Bleacher Report区别与那些枯燥的新闻播报,整个网站显得更加有深度,更加有激情,而且很多铁杆粉丝的专业水平要比一些专业记者高得多。
2.Grantland
Bill Simmons – 当今世界最好的体育专栏作者,同时也是ESPN的御用写手,相信经常关注体育新闻的人都知道这个名字。他的网站Grantland自然吸引了无所的体育爱好者的光顾。网站以传奇体育记者Grantland Rice命名。
3.Jayski’s Silly Season Site
Jayski把全美赛车迷都带到了这个为比赛淡季专门设立的网站上。没有比赛可看,只能在这里吹水,可以制造传播谣言,可以传播小道消息,可以分析对比车队,可以…这个网站还有一个亮点就是其详细的斯普林特杯赛程表以及各家车队的掠影。
4.Onion Sports Network
洋葱体育台 – 是的,体育同样幽默。你在Onion Sports Network看到的可能更多的是运动员在赛场上的洋相,教练在看台上的鬼脸,或者类似谣传到确有其事的一些花边小料等等。网站同样涵盖了众多的体育栏目,对于紧张激烈的体育赛事,倒不妨洋葱一下。
5.SB Nation
与Bleacher Report类似,SBN是一个由体育粉丝贡献内容的体育博客站点。SB Nation是全球最大的且发展迅猛的以体育迷为中心的在线站点,包括在线社区和博客群专栏。其内容范围包括棒球、篮球、美式橄榄、足球、曲棍球等等热门体育项目。
News & Info(新闻资讯类网站)
1.Big Think
Big Think网站里讨论的事情都很“大” – 上升到哲学范畴的思考与辩论。这个网站由一群美国高级知识分子创建,是一个将YouTube和Facebook结合起来的视频分享网站,邀请当代哲人及各行业领袖分享思想,并提供机会让浏览者参与论辩各类议题.。
2.GetHuman
一个非常强大的真实公司联系方式的数据库。很多大的公司,其联系方式一般都很难寻,比如AT&T或者时下热门的Zynga。也许你想找他们的时候,不知道如何下手,而GetHuman则为您提供了他们详细的联系电话,让您轻松与这些公司的客服人员进行交流,而且对每个电话都有详细的等待时间记录咯。
3.Instapaper
Instapaper是iOS上非常有用的阅读工具,不但能将网页保存为书签,还能抓取保存页面原始内容,把它们存储在用户的移动设备上,供日后离线阅读,是一个类似于Read it later的服务。它的阅读体验做得相当优秀。
4.ScienceDaily
如果你是一个科学家,或者是一个怀揣儿时科学家梦想的人,ScienceDaily的每日科学文章应该是你必不可少的阅读内容。国内很多科普网站都有转载编译该站的文章,也许科学松鼠会有点与其类似。
5.Techmeme
Techmeme是美国知名的科技新闻和博客聚合网站,例如现在的抓虾,鲜果.techmeme上面的科技文章主要来自it新闻网和博客,跟google一样,它分析新闻的重要程度,给予不同新闻不同的权重。
Financial & Productivity(金融类相关网站)
1.DuckDuckGo
如果大家还记得本站以前的文章“鸭子鸭子向前冲”这篇文章,相信对DDG应该有所了解。一个使用Bing API,注重权威结果的新兴搜索引擎,而且不断的被人拿来与Google进行对比。
2.Evernote
EverNote是一款在国外非常著名的笔记软件,界面与功能十分类似Onenote。它不仅具备强大的笔记捕捉功能,还采用了独特的分类方式,而且支持filter的自动整理、即时搜索。
3.Join.me
Join.Me提供屏幕分享服务,在分享端运行程序后,通过唯一的连接,可以分享给他人,并支持语音及文字聊天,以及远程控制。不同于传统的远程控制,Join.Me通过网站生成一个唯一的链接,通过这个链接,他人(或多人)可直接在浏览器中打开进行远程桌面的分享及控制。
4.Kickstarter
kickstarter网站致力于支持和激励创新性,创造性,创意性的活动。通过网络平台面对公众集资,让有创造力的人可能获得他们所需要的资金,以便使他们的梦想有可能实现。按照其官方说法,Kickstarter网站致力于支持和激励创新性、创造性、创意性的活动。
5.LearnVest
LearnVest是个针对女性金融规划的站点。自从2009年底上线,LearnVest已经帮助了超过100万名用户,他们期望到今年年底日均用户流量可以达到四十万人。而尽管LearnVest有偏向女性的侧重,也丝毫不影响男性用户从他们的服务中受益。
Shopping & Travel(购物及旅游类网站)
1.Airbnb
Airbnb成立于2008年8月,总部设在美国加州旧金山市。Airbnb是一个旅行房屋租赁社区,用户可通过网络或手机应用程序发布、搜索度假房屋租赁信息并完成在线预定程序。
2.Gogobot
如果你是一个频繁旅行的人,你希望对你去过的景点做些点评,而且也希望从朋友得到一些有关哪些地方值得一去的建议,然么Gogobot就非常适合于你。是的,又一个类似于Yelp的社会化旅游点评网站。
3.Hipmunk
Hipmunk是一个日前受到用户广泛欢迎的机票预订网站。它给你的不是简单的航班列表,Hipmunk会把合适的航班做成网格的形式,也许这样更容易让人选择;同时它还会帮你选出最合适的日期以及最合理的价格。
4.Polyvore
Polyvore的特色在于它提供了一个平台,让你可以在上面咨询和回答有关时尚方面的问题,并可以自助DIY。Polyvore搜罗各大网上商店的当季流行单品,然后提供给用户随意搭配的功能,组合出自己满意的套装。当然也少不了社会化分享功能。
5.Retrevo
Retrevo是一个专门的电子数码产品搜索引擎。通过Retrevo,消费者可以快速而方便地找到自己喜爱的电子产品详细信息,包括专家意见、其他用户的评论、今日交易情况、商品价格、购买指南、厂商信息、产品规格以及使用说明书等等。
Health & Fitness(健康类网站)
1.CalorieKing
健康饮食的基本当然是知道自己吃的食物所含的热量。CalorieKing网站记录了上千中食物的大卡含量,从自然水果到街头零食,无所不包。让你随时随地都可以查阅到其相关的热量参数,对于注重饮食健康的人来说,有非常大的帮助。
2.HealthGrades
一个医生评级网站。当你发愁在哪吃饭的时候,也许你会想到yelp,而当你想找一个更好的医生来检查自己的身体时,HealthGrades就成了必不可少的网站。国内亦有类似网站,但是参与度总不是很高。
3.MapMyRun
记录分享你的跑步路径,在MapMyRun网站,用户必须先在Google提供的地图上选定一个起点,然后用滑鼠点击,标出自己的运动路线。网站会为您计算该段运动的详细参数,并且提供第三方网站分享功能 – 真正的全面社会化健身运动。
4.Summer Tomato
饮食健康专家Darya Pino的博客,为您介绍简单易行而又绿色健康的饮食方式。从如何挑选水果食物,到如何制作可口的美味,这里都有详尽的介绍咯。如果您相关的问题,也可以进行咨询。
5.Zen Habits
禅意?其实只是一种平淡的生活。Zen Habits的博客作者Leo Babauta并不是一个博客控,每个月只有5到10篇的文章,没有高谈阔论,也没有阳春白雪,说的都日常的生活话题,比如女儿的教育,与人的相处等等。
Social Media(社会化媒体网站)
1.Google+
这个大家应该都很熟悉了,Google为应付Twitter及Facebook的围剿推出的社会化网站。Plus自推出之日后用户数量迅猛增长,在本站文章“Plus直指Facebook及Twitter”已有提及。
2.Klout
Klout是一个社会化媒体营销效果的评估网站,其评分系统(Klout Score)可以直观的评测你在社交媒体的影响力。从最开始的Twitter数据,到现在Facebook及Linkedin等一些流行的社会化网站数据的整合,可以让你更好的开展自己的Social Marketing工作!
3.Pinterest
Pinterest是一个比较新颖的“视觉社交”网站。在这里,你看到的不是枯燥的文字,而是所有用户所收集推荐的灵感视觉图片。最赞页面底端自动加载无需翻页功能,让用户不断发现新图片。
4.Quora
一个耳熟能详的网站,也是社交问答网站的鼻祖,被国内大量山寨模仿的对象。Quora最大的好处在于其问题回答的专业性。正式那句话.“我宁愿从1000个高质量的内容来源那里获取信息,也不愿从来源更多的整合性渠道获取信息。”
5.Storify
又一个利用Twitter及Facebook等成熟网站信息建立的第三方信息筛选服务。对于前两者海量(无法用海量来形容)的信息流,Storify提供了其信息筛选功能,以方便各类人群从各大社交媒体获取自己需要的“信息流”
Games(游戏类网站)
1.The Escapist
Escapist是一个以视频游戏为主题的网站,同时包含有相关的极客文化主题。该网站每周会发布一份在线杂志,就某一共同话题进行内容聚合。
2.Giant Bomb
由GameSpot的两位前编辑Jeff Gerstmann 及Ryan Davis共同创立。内网站不但包含如GameSpot这种传统的游戏资讯,同时带有Wiki的用户编辑功能,集合所有用户对游戏的认识来形成一个全面互动的游戏媒体。
3.OnLive
OnLive,一个类似于Netflix的基于云计算的游戏服务,其基本理念就是,由OnLive服务器端运行并通过网络传输图像到本地终端,用户通过上网本甚至没有图形处理器的PC也能玩到高端的游戏。
4.Touch Arcade
一个有关Iphone, Ipad游戏的评测介绍的博客,每周会有两次的播客推荐。但是Touch Arcade在触摸屏游戏玩家中的影响却非常广泛,其博客推荐的游戏产品一般都会占据比较大的市场。而专业的游戏论坛更是吸引了无数的开发者入驻。
5.Retrocade
在如今这个3D传统游戏,手机游戏,电视游戏等等游戏大行其道的环境下,还有多少人记得那些8位的模拟器游戏?Retrocade就是这样一个怀旧的网站,也许你可以在这里找到你曾经的回忆。
Education(教育类网站)
1.Freerice
Freerice是一个叫教学及慈善相结合的公益性网站,由美国网络筹款活动先驱约翰·布林创办。当你正确回答网站上的测试题目之后,网站捐赠者就会向联合国粮食计划署捐赠一定数量的大米,自二零零七年十月七日开始运营,捐出的米粒从第一天的几百粒到现在一天达到了近一亿粒。
2.Khan Academy
著名的网络学校.可汗学院。其创始人Khan本是硅谷一名高新职员,在其远程帮助其表妹数学课程的时候,Khan日积月累录下了大量的教学视频,后来这些低成本录制的教学视频在网络上被广泛传播,最终创立了Khan Academy,并得到比尔盖茨的赞赏。
3.Open Yale Courses
耶鲁大学公开课。相信很多人都知道人人字幕组最先引进的国外著名大学公开课,后网易,新浪,搜狐等门户网站均可设了相关专题。耶鲁大学公开课涉及的话题众多,而且社会影响力也相当广泛。
4.Smarthistory
Smarthistory,可以理解为智慧的历史 – 一部人类艺术史的视频百科全书网站,从洞穴壁画到现代艺术无所不包。其特点是整个网站没有文字性的介绍,甚至没有插图,全部由视频内容组成。
5.Starfall
一个非常有名的儿童语音教学网站。创始人Stephen Schutz在幼年时有阅读障碍,所以长大后,与他人共同创建了Starfall。网站面向的是学龄前以及低年级儿童,通过语音及趣味动画的方式来循序渐进的进行阅读(发音)教学。
HTML5网站大观:12个精美的 HTML5 个人网站欣赏
本期的 HTML5 网站大观要与大家分享12个精美的 HTML5 个人网站作品。HTML5 是现在Web开发领域的热点,更多的开发人员开始使用HTML5来开发交互性强、效果出众的Web应用和游戏。希望这些 HTML5 网站实例能帮助大家更好的学习HTML5网站制作。
Tim Potter
Henry Brown
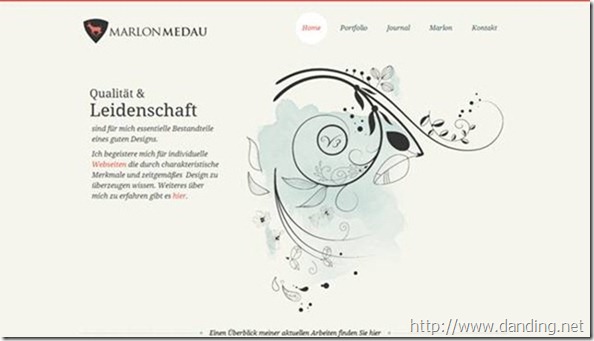
Marlon Medau
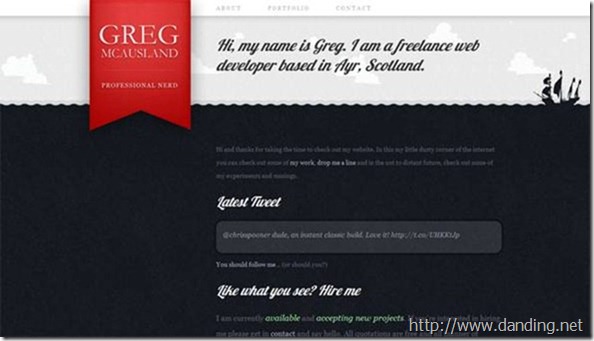
Greg Mcausland
Visua Design
Jjaakk
Daniel Mall
Rik Hopkinson
Iconlicious
Min Tran
Dado
Pelicanfly
2011年8月17日星期三
IE 16岁了
Firefox 6正式版的发布引来了诸多关注,但悄无声息之中,Internet Explorer迎来了自己的16周岁生日——Mozilla,你才应该是送蛋糕的那个!1995年8月16日(美国当地时间),微软发布了第一个版本的Internet Explorer。其实,IE并不是微软完全自主开发的产品,而是花了200万美元购买Spyglass Mosaic浏览器的授权,然后修改而来。
1997年,微软又因为审计方面的纠纷掏了800万美元,而直到2006年发布的IE7里才彻底不见了 Mosaic的代码。
紧紧依靠着Windows系统这棵大树,IE迅速崛起,轻松灭掉了Netscape,不过成也萧何败也萧何,微软的这种做法在1998年招来了美国司法部的反垄断调查,导致Windows险些被“净身”。
2004年底的时候,IE一度统治了全球90%以上的浏览器市场,但随着IE自己的不思进取(IE6发布后长达五年的时间几乎纹丝未动),以及Mozilla Firefox的强势挑战、Google Chrome的后来崛起,IE份额一路下滑,目前仅勉强超过50%。
幡然悔悟的微软连续强势推出了IE8、IE9,整体面貌焕然一新,但似乎还是无法挽回衰落的颓势。下一步,IE10将伴随Windows 8系统而至,保证带来更广泛的标准支持,但如今的浏览器市场已经不再那么单纯,微软想再次一统江湖恐怕是不可能了。
无论如何,IE 16岁生日快乐!
2011年8月16日星期二
10个不错的CSS3表单教程
CSS3的出现,为制作更好的网页表单带来无数新的可能。在本文中,我收集了10种运用新技术CSS3,制作非常棒的表单的教程。
HTML5 和 CSS3表单 HTML5引进了类似诸如滑动条、数字旋转器、日期选择自定义这些实用的新表单元素。该教程会教你怎样用HTML制作表单,并且和CSS3相得益彰。它能够将CSS3和HTML5巧妙地结合在一起。
2. 无图片和JavaScript的 CSS3 表单
虽然这个教程是法语的,但是效果出人意料。对于不会法语的读者,只需要找到源代码,并充分利用它。
3. 使用 HTML5 & CSS3 制作一个样式新颖的联系表单
我非常喜欢英国web开发人员Chris Spooner的作品。这次,他的一个实用教程,它告诉你如何创作表单并利用CSS3设计。制作表单并用CSS3去美化的实用教程。看看他的作品,是不是非常酷?
4. 精美的 CSS3 搜索表单
大多数搜索表单(包括我现在正在使用的!)看起来索然无味。稍微借用CSS3,你就能将过时、无聊的表单变得非常时髦、吸引人。这是一个必读的教程。
5. 用CSS3制作更精美的网页表单
这个精简的教程会告诉你如何利用CSS3的一些基本功能(比如:box-shadow),来制作一个表单。
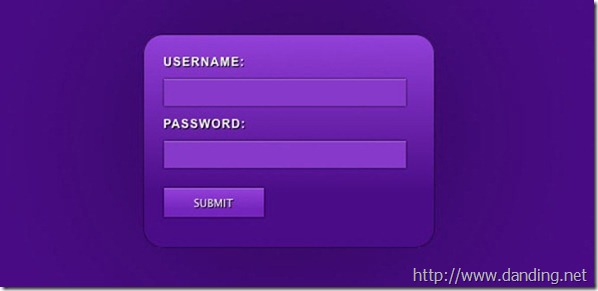
6. 流畅的CSS3登录表单
同样,这也是个精简的教程,它会教你利用CSS3制作一张无插图的简易表单。
7. 梦幻般的CSS3表单
看,这个表单是不是非常棒?这个表单没有使用任何图片,只有CSS3。我强烈建议大家好好的学习这个教程以及源代码,因为你会学到非常多精湛的技术,来制作无插图的精美表单。
8. 简洁个性的CSS3表单
这个表单简易、简洁且样式新颖。虽然没有什么特别的,但在制作绝大多数网站时你会用得到这些技巧。
9. 使用 CSS3 和 jQuery 的用户注册表单
对于制作更为实用的表单来说,jQuery绝对不失为一个非常棒的工具。这个教程会教给你如何使用CSS3制作一个好看的表单,以及如何利用jQuery制作一个用户界面更友好的表单。
10. jQuery和CSS3下拉菜单集成的表单
最后一个教程同样重要,它教你制作jQuery & CSS3 下拉菜单集成表单。毫无疑问,你的客户肯定会喜欢的!
Mozilla 讨论取消 Firefox 的版本号
现在打开 Firefox 的关于窗口,你将能够看到浏览器的版本号信息,以及是否有新版本可以下载。这个情况很快就会发生变化,为了加快开发速度,与其他浏览器竞争(主要是 Chrome),Mozilla 决定取消 Firefox 的版本号。
Mozilla 社区的开发主管 Asa Dotzler 提交了一个 Bug,内容就是 Firefox 的关于窗口以后将删除版本号信息,取而代之的是,它将显示你上次更新浏览器是什么时候,你的浏览器是否是最新版本。
在 Chrome 的引领下,现在浏览器的更新速度越来越快,版本号也越来越没有意义。只是在关于窗口显示版本信息基本上是所有程序的通用标准,而非常注重标准的 Mozilla 竟然会想在这里去掉版本号信息,多少有点让人奇怪。
不过实际上,如果你真正想要查看版本号,仍然是有办法的,通过在地址栏输入 about:support,你将能够看到版本号信息,只是对于普通用户来说,基本上版本号已经不存在了。
2011年8月15日星期一
谷歌宣布125亿美元收购摩托罗拉移动
摩托罗拉于2011年1月被分拆为摩托罗拉移动及摩托罗拉解决方案两大分公司,摩托罗拉移动主要负责生产智能手机以及电视机顶盒产品。
谷歌今日宣布,已与摩托罗拉移动签署最终协议, 将以每股40美元的现金收购后者,总价约125亿美元,与摩托罗拉移动上周五收盘价相比溢 价63%。该交易已经得到两家公司董事会的批准。
摩托罗拉是专注于Android平台的合作伙伴,收购该公司,将使谷歌大幅强化Android生态系统,增强移动计算领域的竞争。摩托罗拉移动仍将获得Android系统许可,且Android系统仍将保持开放。谷歌将把摩托罗拉移动作为一个独立业务运营。
值得注意的是,官方在新闻稿中承认是为了专利而收购
Google向全球多数语言推广新算法“熊猫”优化搜索排名
Google最近开始推广代号为“熊猫”的搜索排名算法,将应用到不包括中文,日文和韩文在内的全球多数语言。新算法的目的在于减少混迹于搜索结果中“内容农场”的数量。
根据市场研究机构ExperianHitwise的报告,“熊猫”在清除“内容农场“方面表现不错。今年二月“熊猫”算法在美国率先推出后,最大的“内容农场”DemandMedia旗下的eHow.com在两周内搜索结果锐减40%。Google称“熊猫”算法将会影响到12%的英文搜索请求,加上新增语言,在全球范围内会影响到6%至9%的搜索请求。
Google一直致力于优化搜索结果,这次的算法改进采集了一些安装PersonalBlocklist扩展的Chrome用户手动反馈的信息。不过,界定搜索结果与搜索请求关联性难免受到主观因素影响。比如,一些旅游网站反映“熊猫”算法让他们的搜索结果表现地很糟糕。对此,Google也给出了扩充后的“高质量内容站点”的定义标准。站点想要在Google的搜索结果中获得较好表现的话,应当立即调整他们的搜索引擎优化策略了。
万维网诞生20年带来20大巨变 网络无处不在
1991年8月6日,蒂姆伯纳斯-李(Tim Berners-Lee)发布了一个项目摘要,可以用一个超链接网络来组建电脑信息网络,也就是我们今天所熟知的万维网。与此同时,这一项目还作为一项公开服务在互联网上推开。 如今,万维网已经20岁了,并且在各个领域给我们的生活带来了巨大的变化。以下就是万维网给我们带来的20件礼物:
1、即时新闻
谷歌和必应等网站使得我们只需要敲几下键盘,就可以了解最鲜为人知的信息。不需要跑去图书馆翻阅百科全书、打电话给朋友或是费力记忆众多细节。信息是万维网给予我们的最佳礼物。
2、维基百科
对于学术论文而言,维基百科并非最佳的信息来源,但它的确可以为多数内容提供全面信息。但需要注意的是:任何人都可以改变该网站上的内容。
3、社交网络
马克·扎克伯格(Mark Zuckerberg)创建的Facebook已经改变了整整一代人的沟通方式。Twitter、MySpace、Tumblr和Foursquare也推动了全球各地用户之间的互动。
4、音乐分享
Spotify仅仅是众多音乐分享网站中的一员,使得全世界都能够访问不同类型的音乐。想听波尔卡?萨尔萨?说唱?只要点一下鼠标即可。
5、图片分享
在自然灾害等危机发生时,图片分享成为了一种快速而有效获取信息的方式,使得大量人群可以了解现场状况。在线分享照片已经成为了一种保留和分享记忆的方式。
6、即时通讯
AIM几年前取得了成功,而如今,多数社交网站也都配有即时通讯组件,方便用户在全球任何角落相互交流。
7、网络红人
蒂拉·特奎拉(Tila Tequila)是众多网络红人中的一个代表。她被人从MySpace上挖掘出来,并成为了真人秀明星。与之类似,贾斯汀·比伯(Justin Bieber)也在YouTube中脱颖而出,并一举成为超级明星。万维网为很多人才打开了成名之路。
8、网上购物
Zappos等购物网站帮助人们更为方便地购买服装、图书和饰品。万维网提供的产品比全球任何一家商场都多。
9、亚文化
YouTube视频和各种各样的笑话给网民带来了很多娱乐,并且催生了Nyan Cat等很多亚文化。
10、黑客主义
Anymous和Lulzsec等黑客团体令政府苦恼不已,但他们的行为却引发了媒体对一些事件的关注。
11、集合同道中人
万维网帮助埃及反对派团结一致建立了新政权。
12、网络剧
《在线诊疗》(Web Therapy)等网络剧已经吸引了大批观众。
13、网络电视
Hulu可以在电视节目首播后几天内通过流媒体视频提供同样的内容。有了这种服务,我们就再也不必因为错过重要情节而懊悔了。
14、流媒体电影
Netflix使得流媒体电影服务走向大众,也让大学生有了更多的娱乐项目。
15、混音
在万维网诞生前,混音并未流行开来。而如今,只要使用适当的应用,任何人都能当DJ。
16、智能手机
最新研究显示,iPhone用户甚至愿意为了他们的手机而放弃云雨之欢。
17、在线交易
由于eBay等拍卖网站的诞生,让人们更容易淘到中意的东西。
18、网恋
现在有很多人都是通过网络建立恋爱关系的。Match.com等婚恋网站更是通过复杂的算法来帮助人们寻找另一半。
19、电子邮件
我们已经跟蜗牛般的传统邮寄方式说再见了。想要发送官方通知、晚会邀请、分手信或是问候信,不必再等上“3至5个工作日”了。
20、GPS
借助GPS或是谷歌地图的帮助,你可以轻松查找世界上的任何地点。
HTML5须知十件事
一两年前,HTML5似乎还是一个模糊的概念,只有少数几个互联网的书呆子才会关心。而现在,却感觉仿佛HTML5无所不在了。感谢Mozilla和 Chrome的快速发布,以及微软IE9的部署(IE 10现在也处于“技术预览”状态了),数量有限(或者说比有限要更好些)的支持HTML 5的浏览器已将近人人皆可享受。
开发人员开始利用那些得到广泛实现的功能特性。不出1年HTML 5就将得到完全支持,而规范也正在迅速到达稳定状态,现在正是了解一些HTML 5须知的好时机。
1: XHTML不再,(支持XML 语法的)HTML 5永存
XHTML是喜欢精确,尤其是在解析方面精确的人的选择。HTML外观一直都有很多与XML相似的地方,但却永远都无法跟XML一模一样,因此,试图把它当做XML来解析必将失败。因此不久前,XHTML被制定出来替代HTML语言,并把它归到XML的术语里面。当HTML 5的 工作首次启动的时候,同时也在进行着XHTML 2的工作,但它最终还是被封存了。相反地,HTML 5规范制定出来的目的在于,让你能够编写遵循严格的XML语法的,并能工作的HTML 5文件。 如果你把它跟XML MIME类型一并发送出去的话,用户代也会把它作为XML文档来进行解析。这把两个世界最好的东西都给了开发人员。
2: 2022之神话,2011之现实
对于HTML 5,流传很广的误解之一是“到2022年之前都不会完成”。其典型的支持证据是若干年前我对HTML 5规范的编辑兰·希克森(Ian Hickson)的一次采访。具有讽刺意味的是,即便是在那次采访中,他对2022年这个日期也很明确。但是有些人对此很激动,其愤怒的文章引起的注意要比实际的事实引发的关注多得多。
事实是2022年是希克森预期HTML5规范成为完全W3C推荐的日子,到那个时候将会有两个100%完成的、可验证的实现。这既相当的没有意义的同时又称得上是一次巨大的飞跃,为了让大家了解为什么说,可以想想,没有其他版本的HTML规范曾经达到过那样的地位,这主要是因为对于任何实现来说要做到可验证的正确都太含糊了。而HTML 5规范正接近于固化不变,就是现在,2011年。
3: 对大多开发人员而言,这是Flash和Silverlight杀手
在如何用于对文档进行标记方面,尽管HTML 5的确做了若干的改进,大的关注点仍是应用。HTML 5所引入的用于支持应用开发的特性的数量是令人惊愕的。这并不是说Flash和Sliverlight很快就会消失。但是微软已经宣布其对Sliverlight重新定位关注点为浏览器以外的体验。Flash和Silverlight仍拥有一些HTML 5不具备的能力,但是对于许多共同目标来说,现在鸿沟不再了,这要归功于HTML 5的新能力。可能重写已有应用并不值得,但是你应该看看HTML 5对于新应用来说是否有意义。
4: 它是许多新工具的基石
随着HTML 5成为一个完全成熟的应用框架,工具制造商,尤其是那些设计用于克服跨平台开发问题的,现在正把他用作其产品的基础技术。如果你正在寻求编写跨平台运行的应用,并且其也在HTML 5的能力范围之内,那么你应当考虑一下这些工具。这对于移动领域尤其重要,否则的话,对于每一个你打算作为目标的手机平台来说,都需要去学习全新的语言、API以及框架。
5: 重要而有争议的tag
“HTML 5最佳新特性”我的个人之选是tag(标签)。之前(也有tag),你自己得求助于Flash 或Silverlight来为你的网站提供一个媒体播放器。而有了这些新的标签之后,从理论上来说,那些日子一去不复返了。为什么只是“理论上”呢?令人悲哀的的是,由于专利的缘故,对于应该支持哪种格式,不同的浏览器制造商尚不太能确定。而一旦尘埃落定,Flash和Silverlight都会失去其#1用户案例。
6: 谷歌谷歌,带头大哥
如果说似乎Chrome浏览器在HTML 5上有了一个极好的开端的话,那么这里也有一个好的理由。HTML 5规范的制定进程中给编写和部署代码赋以浓彩重墨。我这么说并不是指他们不管任何浏览器供应商做了什么都会盖上“橡皮图章”了事。但你是很难说服那些参与编写规范的人接受尚未实现的特性,已实现的特性更有可能被列入为规范新项目的基础。由于Chrome似乎每几周就会有一个新版本出来,因此谷歌加进去的新特性也被纳入到HTML5规范里面的机会就会很大。
7: “标准兼容”终获证明
每当有人宣称某个浏览器是或不是“标准兼容”的时候,我都不得不笑起来。在HTML 5之前,标准兼容简直就不可能被加以证明。许多情况下,当前的规范都太过含糊或干脆对重要问题默不作声(像处理解析错误),结果就是不同的浏览器都可以做范围很广的不同事情,并依然要么是标准兼容的,要么是被归类为“不兼容性无法证实”。即便是最著名的ACID测试也证实不了太多东西,由于它只测试了HTML的子集。而HTML 5的门槛则提高了不少,证明一个用户代理是标准兼容的终于有可能了。的确,2022这个到达“建议”状态的日期背后的其中一个原因就是需要编写完全测试包。
8: “标准兼容”仍无法保证外观
Web浏览器里面的标准兼容并没有像人们通常所认为那样的行为,HTML 5也没有改变这一事实。HTML的一个大的困惑是许多的Web设计者和开发人员认为HTML规范控制着屏幕项目的外观;其实不然。举个例子,如果它喜欢的话,Web浏览器可令tag使用更大或不同颜色的字体而非加粗字体,也还能保持兼容性。许多时候,当设计者说浏览器与标准不兼容的时候,其所遭遇到的实际上是赋予用户代理的在如何显示标签方面的灵活性。HTML5并没有改变这一事实。如果你一定要让标签按照精确地方式显示,别指望浏览器的缺省行为;把你的需求在CSS中指定。
9: 解析更为精确
HTML5规范终于引入了精确解析规则,并定义了像用户代理遭遇解析错误时应该做的事情。因此,你可以预期,过去一些习惯于被当做可接受乃至“合法”HTML而通过的东西不再符合要求。你将会想要去熟悉HTML5的解析规则并确保你的代码符合其要求。
10: HTML5远非浏览器
在HTML之前的版本中,存在着一种与生俱来的假设,那就是传统的Web浏览器是用户代理的选择。尽管其他的用户代理和内容类型也得到了支持,隐含的想法是它们并非同等的重要。但是,针对于非浏览器、非桌面大小的用户代理,HTML5在与浏览器更为平等地相待方面做出了很多的改变。像在屏幕阅读器和手机上工作得有多好之类的东西取得了许多进展。因此,对于需要它的开发人员来说,写得好的HTML5是能够“一次编写,随处查看”的框架,它也能够对那些否则就要与Web做斗争的用户(尤其是那些存在各种障碍的人士)起作用。
2011年8月13日星期六
30年十大最具影响力电脑:IBM PC居首
北京时间8月13日消息,美国科技博客网站Silicon Alley Insider(SAI)周五撰文称,1981年8月12日,IBM发布了5150电脑,从而正式开启了PC时代。在PC机诞生30年周年之际,SAI评出了过去30年以来最具影响力的十款个人电脑,其中IBM PC居首,其他上榜产品还包括苹果Lisa、苹果Macintosh以及IBM深蓝等。
SAI指出,过去30年中,PC外观设计和性能不断提高。SAI评选十大最具影响力个人电脑的主要标准是:相应产品是否取得了突破性进展。
以下为SAI所评出过去30年中最具影响力的十款个人电脑:
1、IBM PC
发布时间:1981年
IBM PC颠覆了人们此前对计算机产品的固有看法。IBM PC能够让公众承受其售价,积极较小,并将“个人电脑”(PC)这一术语普及开来。
2、Franklin Ace 100
发布时间:1982年
Franklin Ace 100产品引发了首起软件版权法律诉讼。苹果认为,Franklin Ace 100在操作系统和硬件设计上抄袭了Apple II,并为此起诉Franklin Ace 100制造商。法院最终作出了有利于苹果的裁决,软件具有版权的理念也由此而得以确立。
3、Commodore 64
发布时间:1982年
Commodore 64曾一度成为最为热门的家庭电脑。在1982年到1993年期间,Commodore 64全球销量将近3000万台。
4、ZX Spectrum
发布时间:1982年
与Commodore 64一样,ZX Spectrum唤醒了公众对计算机的浓厚兴趣,大量外部公司为该产品编写软件。ZX Spectrum由英国发明家克莱夫·辛克莱尔(Clive Sinclair)设计,他因此获得英国皇家授予的爵士封号。ZX Spectrum销量约为500万台左右。
5、IBM PC XT
发布时间:1983年
IBM PC XT为原始IBM PC的升级版。XT机器内部配备了容量为10MB的硬盘,从而开启了为PC机配备硬盘的先河。
6、苹果Lisa
发布时间:1983年
苹果Lisa是全球首款采用图形用户界面(GUI)和鼠标的个人电脑。然而Lisa于1983年面市时,苹果没有考虑到消费者对电脑消费的承受能力,当时售价为9935美元,导致该产品销量不佳。最终苹果将未能出售的Lisa作为垃圾处理掉。
7、Macintosh
发布时间:1984年
Macintosh上市后大受欢迎。事实上目前苹果所出售个人电脑,皆可视为Macintosh的直系后代。与Lisa一样,Macintosh也采用了图形用户界面,但售价低于Lisa,因此受到了消费者的大力追捧。
8、NeXT Turbo Dimension Cube
发布时间:1990年
1985年乔布斯被苹果董事会“扫地出门”,随后他创建一家名为NeXT的软件开发公司。1997年NeXT被苹果收购,乔布斯借此重回苹果怀抱。而NeXT所拥有的各项技术,成为苹果后来多项产品的基础。
NeXT Turbo Dimension Cube的重大意义在于:有着“互联网之父”美誉的蒂姆·伯纳斯-李(Tim Berners-Lee),最初就是在NeXT Turbo Dimension Cube机型上创建了最早的互联网网站。
9、IBM深蓝(Deep Blue)
发布时间:1996年
国际象棋棋王加里·卡斯帕罗夫(Garry Kasparov)1996年击败IBM第一代深蓝(Deep Blue)后,IBM技术开发人员提高了该机器性能,并将其命名为“Deeper Blue”。1997年,升级版深蓝击败卡斯帕罗夫,显示了深蓝出色的处理能力。
10、iMac
发布时间:1998年
在iMac发布之前,绝大多数计算机的外观设计和颜色很单调。苹果所推出的iMac,使电脑外观设计和颜色更为生动。
附加一条:苹果iPad平板电脑
发布时间:2010年
对于iPad的市场定位,外界一直存在争议。一些人士认为,iPad实际上是移动设备,因此不能视为传统意义上的电脑。但SAI指出,今后5年内,绝大多数电脑外观设计和性能都将或多或少向iPad靠近,因此iPad的重要意义不可忽视。
Chrome Dev 分支昂首跨入 V15 时代
Chrome Dev for Windows/Linux/Mac和Chrome Frame一起升级到了15.0.849.1版本,Javascript引擎升级到V8 3.5.2.0,FTP开始支持IS/2格式的目录列表分析器,打印预览的大幅速度改进。
Chrome Dev for Windows/Linux/Mac和Chrome Frame一起升级到了15.0.849.1版本,主要更新:
· Javascript引擎升级到V8 3.5.2.0
· FTP开始支持IS/2格式的目录列表分析器
· 修复Hylafax目录列表分析器
· 打印预览的大幅速度改进
· 修复一些稳定性问题 Mac平台:
· 用原生的菜单代替了书签文件夹菜单
· 在Lion系统下打开PDF不再会有重叠的滚动条另外最大的一眼就看得出的变化就是新建标签页了,这个我们之前已经在Chromium里体验过了:
此外,之前指定DNS服务器的实验室功能已经毕业,而增加了一个新的应用安装气泡实验室功能,开启后在安装应用的时候,总会弹出一个气泡指向新建标签页按钮而非直接弹出一个新的标签页。
2011年8月12日星期五
Mozilla痛改前非 透露将在Firefox 7严管内存占用
Mozilla的Firefox一路发展到现在成为全球第二大Web浏览器,但它的内存占用问题始终是用户心中的痛,这种浏览器核心的内存回收机制天生有问题,在使用的时间长了以后会吃掉数百M之多的内存,导致运行缓慢。现在Mozilla官方已经开始着手处理此事,在Firefox 7中,用户们将看到火狐痛改前非,所占的内存只有Firefox 5和4版本的20-30%,并保持稳定,并且关闭选项卡后,浏览器将会自动释放更多的内存,并减少了崩溃的可能性。
Mozilla同时还对之前用户对Firefox的内存管理中存在的误解作出了一些解释,例如一些bug报告中的内存回收问题实际上是由插件、扩展组件让SQLite数据库负担过重造成。
Firefox 7预计在今年9月27日公布,测试版下周即可开跑。
关于编程,大学没有传授的十件事
笔者依然记得当年完成学业时,深信自己已经准备好进入任何一家软件公司,并开始成为一个顶级的开发人员。显然,开始工作后没多久,笔者就意识到,还有很多事是我所不了解的。在不断吸取经验的同时,笔者一直在努力学习那些我从来没有学过的,但却是成为优秀的开发人员所应了解的基本知识。以下是笔者希望自己能在学校就学到的十件事。
1. 我们总是错的
开发人员有着相当大的自我意识,包含了一些其他的非技术性缺陷,这也正是为什么我们很难发现我们做错了什么。我看到过很多无休止的设计讨论,开发人员不断地发表自己的想法……呵呵!猜猜怎样……我们都错了,唯一的区别就是我们犯错的离谱程度不同。
理解并接受这个事实非常重要,我们只有这样做了,才能敞开心胸去听听别人的意见,采用他们的想法,来得出一个更好的解决办法。
2. 事情若有可能出错,就一定会出错
也就是说“希望驱动开发(hope driven development)”,如果你对于某些事并不确定,如果你发现自己使用了“应该”这个词,那你就麻烦了。
而这只有一个解决方案,尽己所能去保证它不会出错,这可能意味着你需要编写一个测试、调试并验证需求……
3. 所有的代码都烂
在我抱怨那些我碰到过的代码十年之久后,我得出了一个精辟的结论,所有的(包括我自己写的)代码,都烂。当然,烂还是有等级之分的,但即便是我见过写得最好的代码,也是难以读懂的。
这并不意味着把你的代码写得更好是没有意义的,恰恰相反,最好和最坏的代码还是有天壤之别的。
4. 错误(Bug)总会存在
永远存在!问题只在于要发现它困难与否。
5. 客户最大
许多客户并不在乎你在方案中使用了哪些技术,应用程序需不需要做更多的事……或通俗上说,你是否使用了好的实践方案。
也因为我可以想象,要是我只说了前面那一段,我会收到多少恶评,让我说得更清楚些……我想说的是,我们永远不应该忘记客户的立场,有时候,开发人员为了最佳实践而在项目工程中过度坚持采用(某些)技术,但要记住,若这些技术无法给客户带来价值,那就放弃吧!
6. 纸上谈兵是行不通的
我曾认为,我可以在前期就把我的整个设计置于纸上,然后只要将缺漏处填上就好,但这样根本行不通。
软件开发是复杂的,若不亲手去碰碰看,很难看到所有的实际层面以及它们之间的关系。因此,在前期保持规划与设计是很有用的,但不要过度坚持,也不要把设计图表当作合约固守。
7. 少即是多
或者,你可能知道更好的说法是:“Keep it simple, stupid!”(保持简单,KISS设计原则)。所以,如果没有必要的就舍弃吧!因为要记住:“事情若有可能出错,就一定会出错。”
8. 编写代码只是我们所做工作的20%而已
请准备好,花80%的时间用于思考、调试、测试、开会、谈话……而所有的其他活动都是非常重要的,所以若要成为一个优秀的软件开发人员,你必须培养广泛而全面的技巧(Skill),而不仅仅是技术(Technical)。
9. 客户永远不知道他/她想要的是什么
客户若有需求,或是想法,但是他们不知道详细情况……软件开发要做的工作就是,发现细节并去除所有的不确定性,将这些需求转换成客户想要一个应用程序。
10. 已经有人做过了
所以不要再重新发明轮子,用谷歌找找看,或者更好的方法是,请教你的同事,很多时候他们可能都已经做了相同、或非常类似的事情。
2011年8月10日星期三
Facebook推出独立聊天应用Facebook Messenger
Facebook今天在iPhone和Android应用商店中推出独立聊天应用Facebook Messenger,界面与网络版Facebook消息功能类似。
点开Messenger,你会看到最近在Facebook上进行的所有对话和消息。点击消息即可直接回复,如果在应用没打开时 收到信息,将会受到推送通知。
界面与网络版Facebook消息功能类似
添加群聊也很方便,可以选择Facebook好友列表以及手机联系人加入群聊。与手机联系人进行的联系将通过短信进行 。用户可重命名联系人,并能在群聊对话中加入照片。
如果用户的好友在消息中分享了自己的位置,用户可以在地图中显示群聊用户的位置。用户还可以静默消息,每次一 小时,或者直到第二天早上八点;还能完全静默好友。
Facebook Messenger由Facebook于今年2月收购的热门群聊创业企业Beluga团队开发。目前,Beluga仍在运营,不清楚Facebook将对其采取何种行动。
2011年8月9日星期二
结果显示谷歌Chrome浏览器速度最快
各浏览器速度对比(蓝柱表示页面载入时间,绿柱表示可见内容渲染时间)
新浪科技讯 北京时间8月9日凌晨消息,技术性能服务提供商Compuware性能测试部门Gomez今天发布数据,按照一个衡量电脑用户使用的网络浏览器速度的项目结果显示,谷歌Chrome浏览器速度最快。
本次项目只测量了在宽带连接下各浏览器的载入时间,数据收集了1个月内访问逾200个网站的18.6亿个独立样本。
图表中,蓝柱表示页面载入时间,Chrome 12浏览器为3.433秒,苹果的Safari 4浏览器为6.149秒,IE 7浏览器为6.006秒。
绿柱表示可见内容渲染时间(perceived render time),Chrome 12浏览器为2.374秒,Firefox 5浏览器则为2.18秒。
需要说明的是,Gomez并未在实验室环境中测试浏览器速度,而只是测量浏览器在现实世界的表现。(新铁)
中国移动内部文件显示9月签约开售iPhone
中移动内部文件显示,最早于9月份签约销售iPhone,但该文件没有明确是哪款机型。(TechWeb配图)
新浪科技讯 8月9日上午消息,中国移动的一份内部文件显示,中国移动将最早于9月份签约销售iPhone,但该文件没有明确是哪款机型。
据了解,此信息是在中国移动集团在要求各级省公司做好WiFi建设的一份文件中透露的。文件显示,中国移动最早于9月份签约销售iPhone,并要求各级省公司做好iPhone用户的合约签约、话费返还等服务工作,但该文件没有明确是哪款机型。
而在WiFi建设方面,中国移动表示,要积极推进WiFi热点覆盖,方便iPhone用户使用。
文件中,中国移动特别强调用户服务的重要性。“一年后现有iPhone用户的合约将到期,服务质量将决定用户的归属。”
中国移动从2007年开始启动和苹果公司就引入iPhone的谈判,中间多有曲折,但中国移动董事长王建宙在多个场合一直表示,“还在与苹果公司谈判”,而在今年6月,苹果首席运营官蒂姆·库克造访中国移动集团总部,这也是向业界释放了明确的合作信号。
2011年8月7日星期日
20 年前的今天,全世界第一个网站上线
1991年8月6日,也就是二十年前的今天,提出万维网设想,后被称为“互联网之父”的 Tim Berners-Lee 和他的同事们在欧洲粒子物理研究所(CERN)架设的全世界第一个网站上线,域名是 info.cern.ch。可惜的是当时的页面现在已经看不到了,现在看到的是 1992 年的版本,在这里。
自1989年万维网的概念提出并被接受后,Tim Berners-Lee 把超文本技术变成 HTML 语言的设想也成了现实。第一个网站架设在 CERN 的一个 NeXT 电脑上(下图),页面非常简单,介绍了 WWW 项目、超文本技术以及如何建设网站。
Tim Berners-Lee 还编写出了第一个网络浏览器和 HTML 编辑器。随后,第一个命令行模式浏览器出现了,虽然不是图形化界面,需要手动输入命令,但在所有的计算机终端上都通用。1993 年,第一个真正意义上的浏览器 Mosaic 诞生于美国国家超级计算机应用中心(NCSA)。 这款浏览器是由 Marc Andreessen 开发的,后来,他组建了网景(Netscape)公司。后来浏览器的互联网的发展就广为人知了。
万维网(World Wide Web)也是 Tim Berners-Lee 和他的同事冥思苦想而来的,他们还考虑过一些其他的名字,比如“Mine of Information”和“Information Mesh”。20 年后,互联网、移动互联网、社交网络已经是一个巨大的产业,技术和商业模式的创新仍然非常迅速。
Tim Berners-Lee 在 2010 诺基亚世界大会上的发言令我印象深刻,也体现了他寄托于 World Wide Web 的希望——不受各种实体的影响而更开放;真正连接全球,就算是贫困人群也应该有机会得到互联网带来的好处。


![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVaRtspxxX94M5ipBV-EgeQBthLYYAqbQiNlb23pvIU0pb1HEJzksBXh97x-gi_pwIEAM1zl6JdRqpwg-2qLzus7Z_wq4zUpRKUb4iZAsmJC_Ewuz-NUwXomxsz8SHG93IpVwuSp_Ljtg/?imgmax=800)
![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCMKPC9brraO88r7XQE98k95dLxN2gs2NrqS0l7UEcQRvFH30m_yJyjEvp-hbl58bR05Mm78iCoQEZqfWgIlacWVupfMAqgiany1M4-8LFReQrHHIiwE9xqCbpTsbq-1qy45RSTU4uk2k/?imgmax=800)
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHQ0WjyP4xI-2_jIa3ua54ynUFyE1QhYNXRu3HlTWC61N6TP0PM_v9ke8GMfqhlYJHcUOR35ptrQORSUVvLn0UDMmeYhrc4NKv3cS6bMvy6HYFt-vOjFyfbHfWzFbyWLetQpTpxkijKAI/?imgmax=800)











































![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgEXolvRD_nzEKm1qb5hW0BsJMT6l2Rdu66-9wAhDXNfZ22aZ4-2V-55UOZLb_AoNUXDamPaQeXGFpcKPXgmRDm5agO8dqqeTsnzpUmCu4GXibe76PAB9BoIitRzK8UTg51F5l9FqeHOk/?imgmax=800)
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2YM9wj1RQZasO6hYiGB3fL2q6Ze3ALz6TA72Q46onxhGucku6qCX7HQRUQcI3NPqv7N1y_CG15kUFn6FpYE6__lsyesrk7ndmV4zW5F38LtOvniAL777sCgLnoxWRY8Q1I7lBjEth4q8/?imgmax=800)