在开发中,借助得力的工具可以事半功倍。今天,这篇文章向大家分享最新收集的15款非常有用的 JavaScript 开发工具。
TestSwarm: Continious & Distributed JS Testing
TestSwarm是Mozilla实验室推出的一个开源项目,它旨在为开发者提供在多个浏览器版本上快速轻松测试自己JavaScript代码的方法。
Minimee
在网络上,速度是很重要的,Minimee能帮助你将CSS和JavaScript文件进行自动压缩和打包。
Doctor JS
Doctor JS 是一款帮你分析 JavaScript 代码的工具,测试你的代码在多态、原型、异常和回调方面写得怎么样。
Remy Sharp’s JSConsole
一个在线的 JavaScript 控制台工具,对于测试、调试和演示非常有用。
JavaScript Library Boilerplate
JavaScript Library Boilerplate 帮助你随时随地创建自己的 JavaScript 库。
jsdoc-toolkit
JsDoc Toolkit 是一款辅助工具,你只需要根据约定在 JavaScript 代码中添加相应的注释,它就可以根据这些注释来自动生成API文档。
Jasmine: BDD for your JavaScript
Jasmine 是一个有名的javascript单元测试框架,它是独立的“行为驱动开发”框架。
ObfuscateJS: JavaScript compressor
一款 JavaScript 混淆工具,去除空白和注释,重命名变量等。
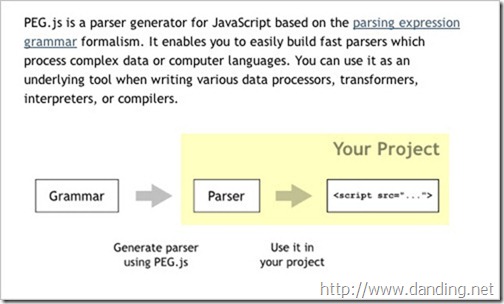
PEG.js
PEG.js 是一个JavaScript的表达式语法解析器,它使您能够轻松地建立复杂的数据或计算机程序语言的快速分析器。
JSONView
JSONView 是一款帮助你在浏览器中查看JSON文档的Firefox插件。
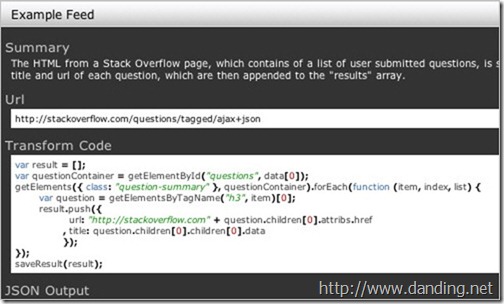
JSonduit
JSonduit 是一个将网页内容转换为 JSON 格式订阅器的工具。
jsplumb
jsPlumb 为开发者提供了可视化链接元素到页面的方法,可以结合jQuery、MooTools 和 YUI3使用。
Helma
Helma 是一个用来开发快速、稳定的Web应用程序的开源框架,它使用JavaScript 来作为服务端脚本环境,从而可以省略编译周期。
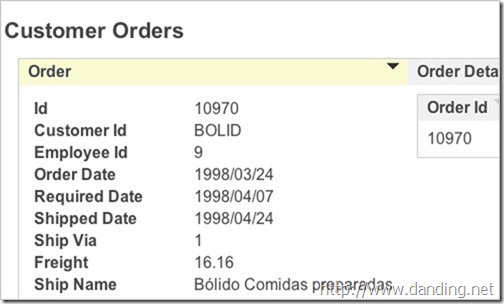
HTML + JSON Report
一款将 JSON 数据转换为可读性更高的HTML格式内容的在线工具。
JSON Editor
这个编辑器可以帮助你方便的编辑 JSON 字符串。














没有评论:
发表评论