今日微软正式发布了IE10平台预览版第四版,继续增加IE10对HTML5技术的支持。IE10的这次更新添加了很多实用的Web开发功能,为配合Metro风格UI做了一些优化。需要注意的是,这次的IE10更新仅针对此前发布的Windows 8开发者预览版,而不是目前Windows 7上可用的IE10平台预览版第二版。
微软在官方博客IEBlog列举了此次IE10更新的几个重要功能:
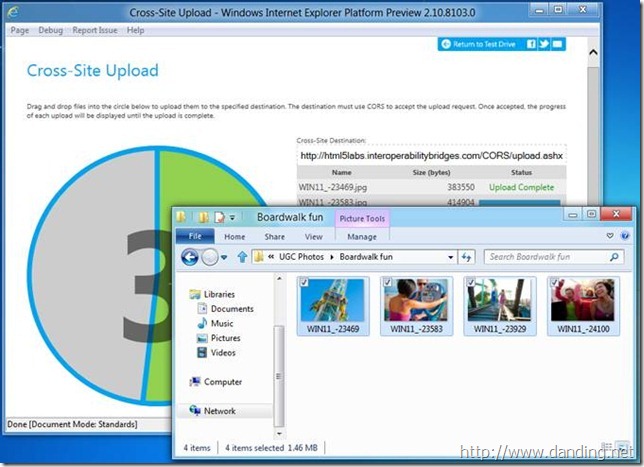
1.Cross-Origin Resource Sharing (CORS) -> 跨来源资源共享
开启CORS功能后,开发者可以安全地使用XMLHttpRequest在多网域间请求、分享、移动所需要的数据资源。
2.File API:Writer -> 文件写入API
文件写入API支持用blobBuilder在浏览器内操作大型二进制对象和JavaScript类型数组。
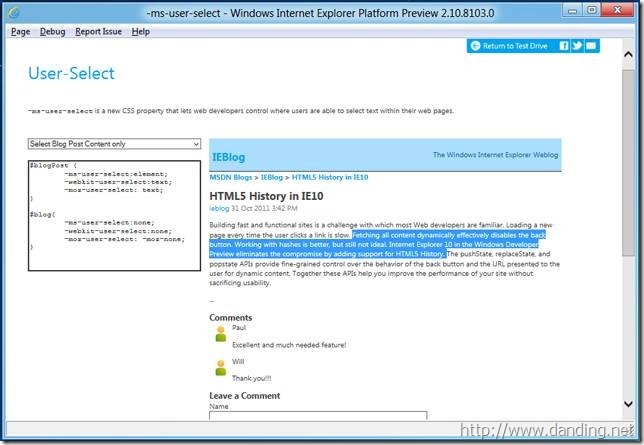
3.CSS User-Select -> CSS用户选择
这个是前端攻城师比较关注的功能。CSS User-Select允许前端攻城师们控制终端用户能够在网页或网页应用中选择的元素和对象。
4.支持 HTML5 视频文本字幕,提供对时间码、字体显示位置和字幕文件格式的设置。
至于IE系列对W3C标准支持滞后的老问题,微软表示,新版IE10增强了对HTML5标签的支持,为此还进行了118项全新测试。微软建议开发者严格按照HTML5标准编码,在每个页面上首先加注<!DOCTYPE html>的文档类型声明。此外,兼容性视图Quirks Mode也得到了更新。
需要测试的开发者请点此下载新版IE10,技术说明请参考微软官方的IE10开发者指导。



没有评论:
发表评论