IT168 评测 现在网上流行的浏览器有很多,就用户量而言,IE浏览器在中国是占有压倒性优势。这不是因为IE浏览器真的就很好用,而是国人基本上都是用windows系统,而windows系统是绑定IE浏览器的!
作为一个IT人士,很有必要了解一下这些浏览器的性能情况,以从中选择一款性能比较好的、或者自己喜欢的来使用。
本文就目前几款主流的浏览器做下测试对比,包括:IE 9、Firefox 6、Chrome 14、Opera 11、Safari 5。(IE6、7、8性能过于谦虚,本人就不让它们出场了)
1、Javascript性能测试(Google的V8 Javascript引擎)
![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjHd0rWbqcuLr4dsWTppEEXJI7OHs8ypjdgkbA_PoEvGRkK54TW2haB_qvarHeyNEppL-OWgSbi-Y9DFxcjp7hBCIh-wnBXp_WvAidnJ3EX3pT9psVx5NH5lCVXFgAOJL8blx9JzVFTxE/?imgmax=800)
测试地址
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeNjCFFP2-m-uAr8J3P74s5JNN0qQVgqPpmFEocONyK65J1de6PlcEXSIaua5b_xyzAg8zRuO32zQ1ZjT57gIvDagh2AFIxReGV0f6-oV5evYPCcr3xGdq91SErj_BIPgvcJfdkEOtQaU/?imgmax=800)
2、页面加载速度测试(Nontroppo)
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwMrF4JYs_NSUn68R1h-jMXIQ8FwU2V_d5b29sZvIRRf-c_qFiDdgf6ilmHfeeMHi2eRXGrzWNAp3gfjQ0G3KTM1UWNf_UYiQfbj5_6KFi3cjRplaUxGjDswWWEzGYOQ2gzDMZjXI_s-Q/?imgmax=800)
测试地址
![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5D3a6Xti37qYR-3TUlzOGVzNlkD7hEXwTcs6FmRJQ_Cn2hvPzrrX_AKDujITk4rQ6sTiKi93EFl7UVzKdH0ACEpKPNcMUc64vU8t0YxWyeF4Ska0usRCHjN1fpxTjyRSjqHhiVYgjjJs/?imgmax=800)
3、CSS3渲染能力测试(Microsoft)
![clip_image005[4] clip_image005[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYgFrgyWMJMlYbvWbd3FoMO_RVVlrMQiumeCBc9goXWeSj7XDqvf8JWjrCRjB4CXePXZES3dxZ3FuqFgUgY1p0eXL4qDBUPNU0f1QTN6FAxCNnJK-yMFgjCEeF0eCE9ak6WvPq6PtXVOc/?imgmax=800)
测试地址
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2B9Y3RUV0hYdN11dF1Q0aug9CdA9s1GEvJmE4pJamEZoYUcwakuB-CHFfQ9B2w7mhCP1qf5BEUJ_9FDKkJf-EB2oR3Qi2LhCAnVnss3eaYXEj9lgRTX2HQPU36Y3Y4lN3tRzsqom2jHA/?imgmax=800)
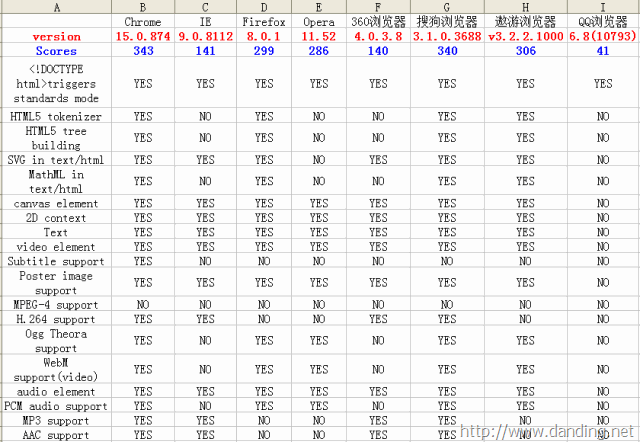
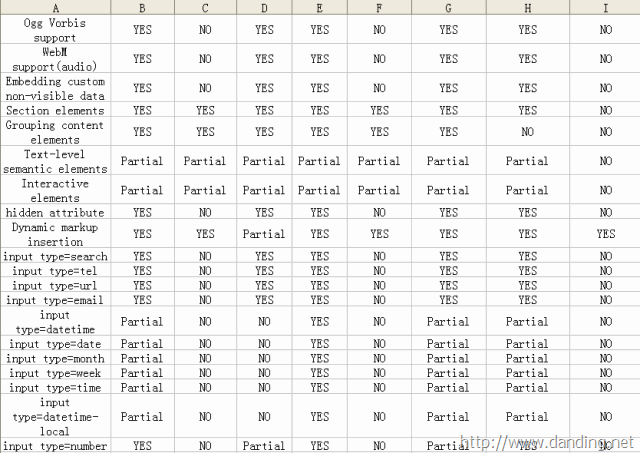
4、HTML5标准支持(HTML5 Test)
![clip_image007[4] clip_image007[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMtZE0v2HbbCQE4qmwS5TWMaKtcXOu3TmxeXitZianckdVavuIjqWEP2QGLHiDC8rHDe87EgbB9UrKjkwix18JI3uZyvaQ7a6qxPyZmDEc6R4lEEPiU3_GwAgtPTIasZWCMF_U51GLvKE/?imgmax=800)
测试地址
![clip_image008[4] clip_image008[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiExeXlEZrTvanGs0JT0ZTSTm05S4V96BrEkUtejiYD9HY8es-kie3R5mod2ozvBTnKfUGw9z2T0_2ut-wLtl01S40hgq38hkMEbJuRAXWSl7wUE7ripOyRwNyoaucz7jy99N2ZkTsKfpI/?imgmax=800)
从以上测试结果来看,Chrome是完胜其它浏览器。
对于一个开发人员来说,浏览器提供的“开发人员工具”也是对浏览器一项很重要的评价标准。
IE浏览器从版本7开始附带开发者工具,到IE9支持的网络捕获,虽然一直在改进,但在使用起来还是不太顺手。尤其在调试样式的时候,要找到一个标签的样式,很难。
![clip_image009[4] clip_image009[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg35ybOiDa6e8nILYtebBLHxvVEG6-932Stg_7nEb6C2_md4uCy2HOHqPjIKeT_c4_tdc9cgRidtzhg1-tOoshHQqup8Y5wCyv5m8GqpnS-jAzCPPq0jQdskkp0J8QD0jqI25UaPuw5yyM/?imgmax=800)
开发人员工具
而Firefox“原装”的开发者工具,简直是无法使用,不过有了firebug,我想也没几个人会去使用原装的。不过firefox也不是非常完美的,当你选择一个元素的时候,firebug不会像chrome那样提示该元素所占的宽度和高度。
![clip_image010[4] clip_image010[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhy3RFULWZGMovmM4zLwmGR5XMaFM49VRGTs4bDi5rY35kJmTfc7TQzoYrFqDjdr5ZwKrJvr-oA3BCg6zJHgQ2b1M7NkAEJuPAsVn84zPTcmv20dCf-0lf-LIAIY0h2yKk3t9IXURbIH_8/?imgmax=800)
开发工具
Chrome在这个方面也算不上完美(如:修改CSS不太方便)但相比之下,也算是最好用的了,举出以下几点:
1、选择节点的时候显示元素基本属性(tagName, id, className, width, height)。
2、工具底部显示元素继承关系。
3、可以很清楚的看到标签样式,包括继承关系,并且可以很方便的修改。
![clip_image011[4] clip_image011[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUcn_Dg52decyutAwWIHeAODx_OkyxSEbic2MWun7G6PwAnFcYthPnxjlomt-__2vIwOkJ-OVFvyqjCsbsfROHgeFsQRoF1D3CSz3EEp_2TV8lex33utuENEqSxpLkELOSyjkGQxwLCaM/?imgmax=800)
调试工具
不过既然是工具,每个人都有自己的使用习惯,到底怎么样,还得用了才知道。




![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjHd0rWbqcuLr4dsWTppEEXJI7OHs8ypjdgkbA_PoEvGRkK54TW2haB_qvarHeyNEppL-OWgSbi-Y9DFxcjp7hBCIh-wnBXp_WvAidnJ3EX3pT9psVx5NH5lCVXFgAOJL8blx9JzVFTxE/?imgmax=800)
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeNjCFFP2-m-uAr8J3P74s5JNN0qQVgqPpmFEocONyK65J1de6PlcEXSIaua5b_xyzAg8zRuO32zQ1ZjT57gIvDagh2AFIxReGV0f6-oV5evYPCcr3xGdq91SErj_BIPgvcJfdkEOtQaU/?imgmax=800)
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwMrF4JYs_NSUn68R1h-jMXIQ8FwU2V_d5b29sZvIRRf-c_qFiDdgf6ilmHfeeMHi2eRXGrzWNAp3gfjQ0G3KTM1UWNf_UYiQfbj5_6KFi3cjRplaUxGjDswWWEzGYOQ2gzDMZjXI_s-Q/?imgmax=800)
![clip_image004[4] clip_image004[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5D3a6Xti37qYR-3TUlzOGVzNlkD7hEXwTcs6FmRJQ_Cn2hvPzrrX_AKDujITk4rQ6sTiKi93EFl7UVzKdH0ACEpKPNcMUc64vU8t0YxWyeF4Ska0usRCHjN1fpxTjyRSjqHhiVYgjjJs/?imgmax=800)
![clip_image005[4] clip_image005[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYgFrgyWMJMlYbvWbd3FoMO_RVVlrMQiumeCBc9goXWeSj7XDqvf8JWjrCRjB4CXePXZES3dxZ3FuqFgUgY1p0eXL4qDBUPNU0f1QTN6FAxCNnJK-yMFgjCEeF0eCE9ak6WvPq6PtXVOc/?imgmax=800)
![clip_image006[4] clip_image006[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2B9Y3RUV0hYdN11dF1Q0aug9CdA9s1GEvJmE4pJamEZoYUcwakuB-CHFfQ9B2w7mhCP1qf5BEUJ_9FDKkJf-EB2oR3Qi2LhCAnVnss3eaYXEj9lgRTX2HQPU36Y3Y4lN3tRzsqom2jHA/?imgmax=800)
![clip_image007[4] clip_image007[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMtZE0v2HbbCQE4qmwS5TWMaKtcXOu3TmxeXitZianckdVavuIjqWEP2QGLHiDC8rHDe87EgbB9UrKjkwix18JI3uZyvaQ7a6qxPyZmDEc6R4lEEPiU3_GwAgtPTIasZWCMF_U51GLvKE/?imgmax=800)
![clip_image008[4] clip_image008[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiExeXlEZrTvanGs0JT0ZTSTm05S4V96BrEkUtejiYD9HY8es-kie3R5mod2ozvBTnKfUGw9z2T0_2ut-wLtl01S40hgq38hkMEbJuRAXWSl7wUE7ripOyRwNyoaucz7jy99N2ZkTsKfpI/?imgmax=800)
![clip_image009[4] clip_image009[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg35ybOiDa6e8nILYtebBLHxvVEG6-932Stg_7nEb6C2_md4uCy2HOHqPjIKeT_c4_tdc9cgRidtzhg1-tOoshHQqup8Y5wCyv5m8GqpnS-jAzCPPq0jQdskkp0J8QD0jqI25UaPuw5yyM/?imgmax=800)
![clip_image010[4] clip_image010[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhy3RFULWZGMovmM4zLwmGR5XMaFM49VRGTs4bDi5rY35kJmTfc7TQzoYrFqDjdr5ZwKrJvr-oA3BCg6zJHgQ2b1M7NkAEJuPAsVn84zPTcmv20dCf-0lf-LIAIY0h2yKk3t9IXURbIH_8/?imgmax=800)
![clip_image011[4] clip_image011[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUcn_Dg52decyutAwWIHeAODx_OkyxSEbic2MWun7G6PwAnFcYthPnxjlomt-__2vIwOkJ-OVFvyqjCsbsfROHgeFsQRoF1D3CSz3EEp_2TV8lex33utuENEqSxpLkELOSyjkGQxwLCaM/?imgmax=800)























![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4dCXer6CGTCgKV_Crjj46e8fr2jm-Su7apBPOa6fd9nvc2fYF-4QoseRJjQe8YqiDRcOIG-iPvapuI3nPjbEQE_l5kUtfm9Bt8BhAn8EHzwSOz65ip15t6W7a7aG7-2Wi1GNXeEDwLtk/?imgmax=800)